#StandWithUkraine - Stop the Russian invasion
Join us and donate. We are contributing all book royalties from 2022 to present to:
Save Life in Ukraine and Ukraine Humanitarian Appeal.
Create a New Repo and Upload Files on GitHub
Now that you’ve made a copy of our GitHub template, the next step is to learn how to create a brand-new repo and upload files. These skills will be helpful for several scenarios. First, if you have to fork a repo, which GitHub allows you to do only one time, this method will allow you to create additional copies. Second, you’ll need to upload some of your own files when creating data visualizations using Chart.js and Highcharts templates in Chapter 11 and Leaflet map templates in Chapter 12. Once again, we’ll demonstrate how to do all of these steps in GitHub’s beginner-level browser interface, but see the next section on GitHub Desktop for an intermediate-level interface that’s more efficient for working with code templates.
In the previous section, you created a copy of our GitHub repo with the Use this template button, and we intentionally set up our repos with this newer feature because it allows the user to make multiple copies and assign each one a different name. Many other GitHub repos do not include a Template button, so to copy those you’ll need to click the Fork button, which automatically generates a copy with the same repo name as the original. But what if you wish to fork someone’s repo a second time? GitHub prevents you from creating a second fork to avoid violating one of its important rules: every repo in your account must have a unique name, to avoid overwriting and erasing your work.
So how do you make a second fork of a GitHub repo, if there’s no Use this template button? Follow our recommended workaround that’s summarized in these three steps:
- Download the existing GitHub repo to your local computer
- Create a brand-new GitHub repo with a new name
- Upload the existing code repo files to your brand-new repo
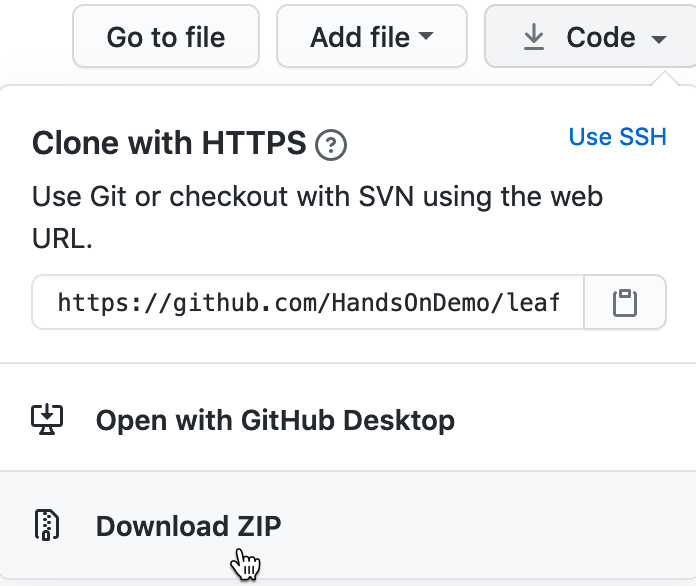
- Click on the Code > Download Zip drop-down menu button on any repo, as shown in Figure 10.12. Your browser will download a zipped compressed folder with the contents of the repo to your local computer, and it may ask you where you wish to save it. Decide on a location and click OK.

Figure 10.12: Click Code and select Download Zip to create a compressed folder of a repo on your computer.
Navigate to the location on your computer where you saved the folder. Its file name should end with
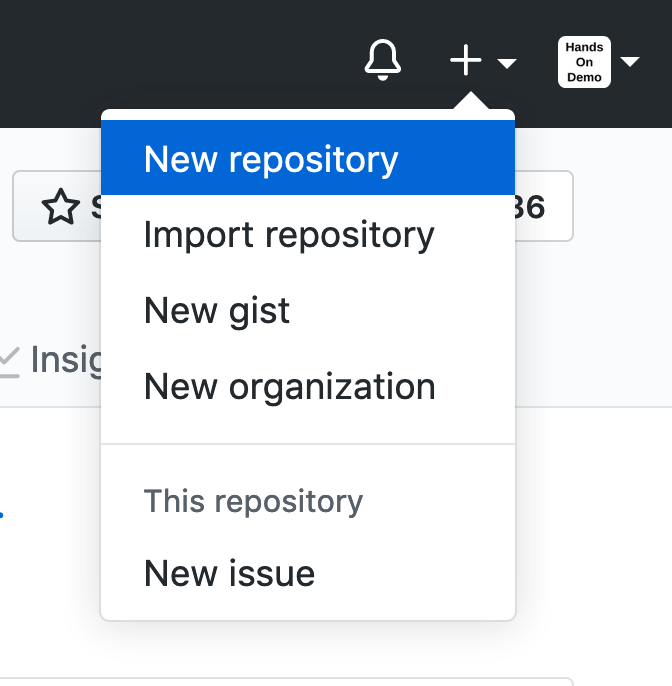
.zip, which means you need to double-click to “unzip” or de-compress the folder. After you unzip it, a new folder will appear named in this format,REPOSITORY-BRANCH, which refers to the repository name (such asleaflet-map-simple) and the branch name (such asmain), and it will contain the repo files. One of those files is namedindex.html, which you’ll use in a few steps below.Go back to your GitHub account in your web browser, click on the plus (+) symbol in the upper-right corner of your account, and select New repository, as shown in Figure 10.13.

Figure 10.13: Click the plus (+) symbol in upper-right corner to create a new repo.
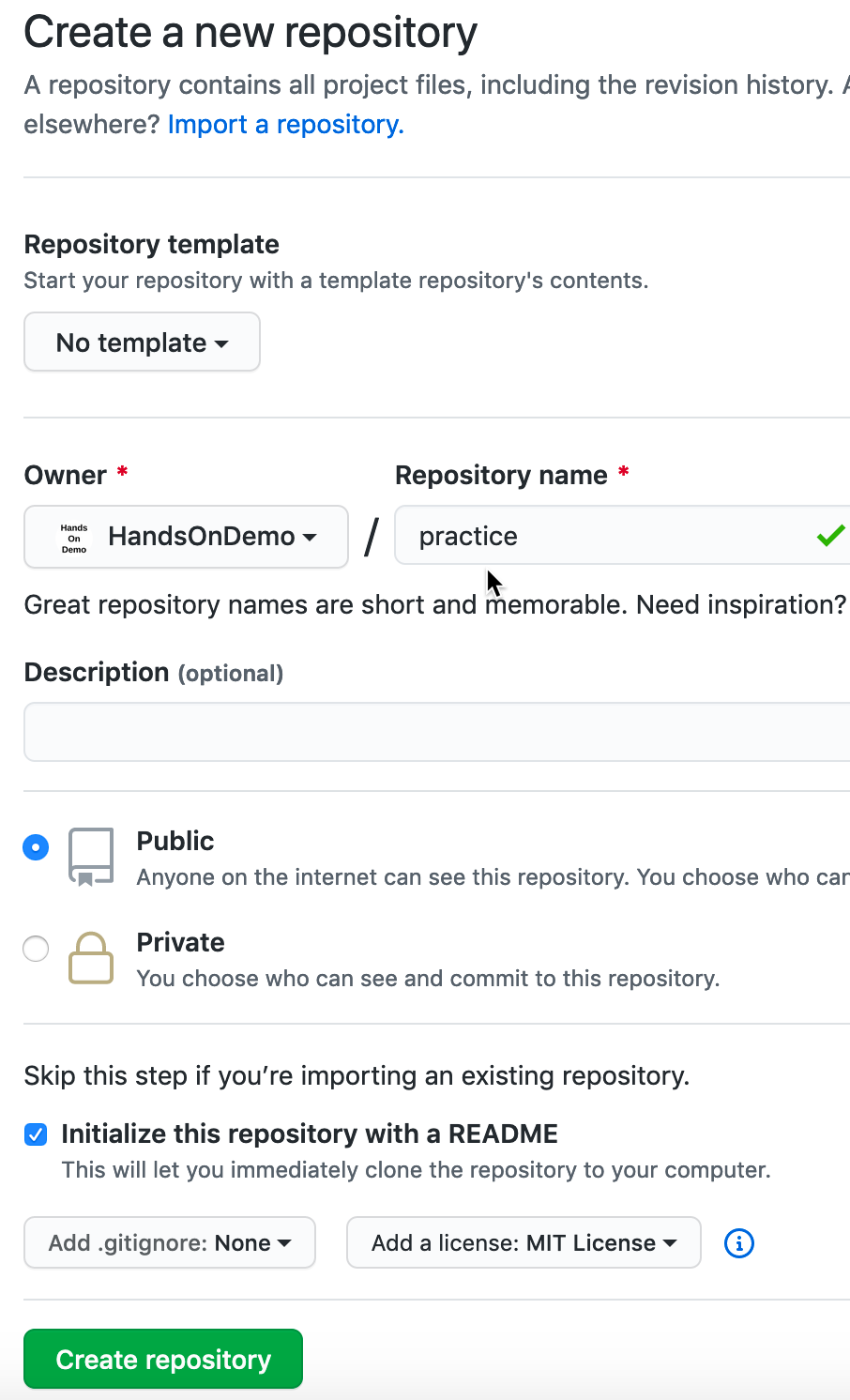
- On the next screen, GitHub will ask you to enter a new repo name. Choose a short one, preferably all lower-case, and separate words with hyphens if needed. Let’s name it
practicebecause we’ll delete it at the end of this tutorial.
Check the box to Initialize this repository with a README to simplify the next steps.
Also, select Add a license that matches the code you plan to upload, which in this case is MIT License. Other fields are optional. Click the green Create Repository button at the bottom when done, as shown in Figure 10.14.

Figure 10.14: Name your new repo practice, check the box to Initialize this repo with a README, and Add a license (select MIT) to match any code you plan to upload.
Your new repo will have a web address similar to https://github.com/USERNAME/practice.
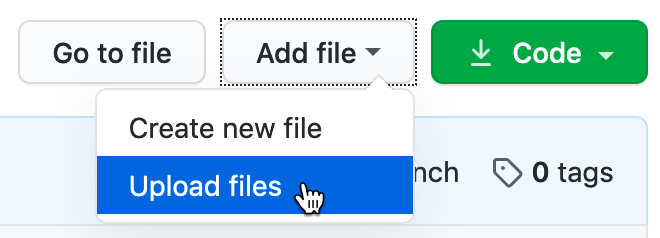
- On your new repo home page, click the Add File > Upload Files drop-down menu button, near the middle of the screen, as shown in Figure 10.15.

Figure 10.15: Click the Upload Files button.
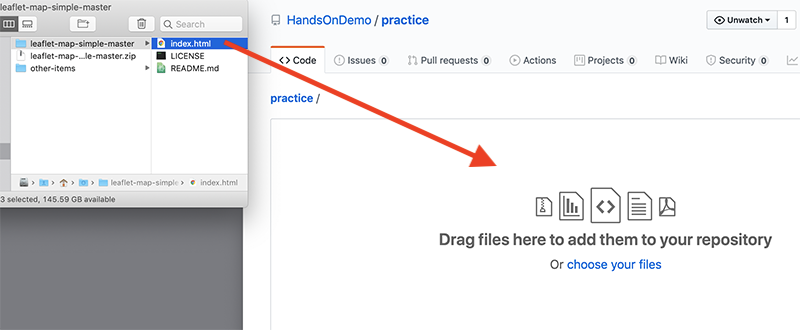
- Inside the repo folder that you previously downloaded and unzipped on your local computer, drag-and-drop the
index.htmlfile to the upload screen of your GitHub repo in your browser, as shown in Figure 10.16. Do not uploadLICENSEorREADME.mdbecause your new repo already contains those two files. Scroll down to click the green Commit Changes button.

Figure 10.16: Drag-and-drop the index.html file to the upload screen.
When the upload is complete, your repo should contain three files, now including a copy of the index.html code that you previously downloaded from the leaflet-map-simple template. This achieved our goal of working around GitHub’s one-fork rule, by creating a new repo and manually uploading a second copy of the code.
Optionally, you could use GitHub Pages to publish a live version of the code online, and paste the links to the live version at the top of your repo and your README.md file, as described in the Copy, Edit, and Host a Simple Leaflet Map Template section of this chapter.
- Since this was only a
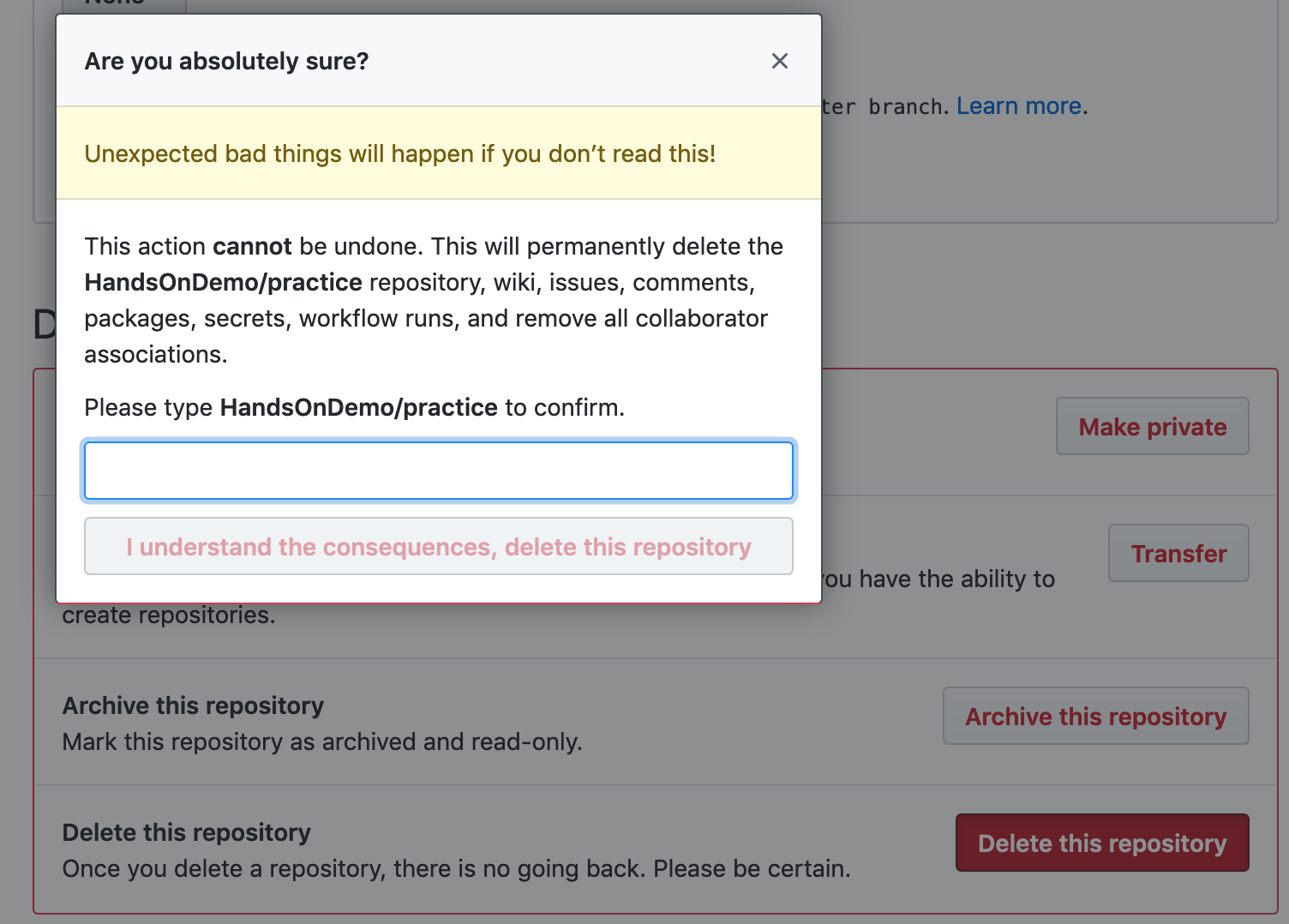
practicerepo, let’s delete it from GitHub. In the repo screen of your browser, click the top-right Settings button, scroll all the way down to the Danger Zone, and click Delete this repository, as shown in Figure 10.17. GitHub will ask you to type in your username and repo name to ensure that you really want to delete the repo, to prove you are not a drunken brownie chef.

Figure 10.17: After clicking the Delete Repository button, GitHub will ask you to type your username and repo name to confirm.
So far, you’ve learned how to copy, edit, and host code using the GitHub web interface, which is a great introduction for beginners. Now you’re ready to move up to tools that will allow you to work more efficiently with GitHub, such as GitHub Desktop and a code editor, to quickly move entire repos to your local computer, edit the code, and move them back online.