#StandWithUkraine - Stop the Russian invasion
Join us and donate. Since 2022 we have contributed over $3,000 in book royalties to Save Life in Ukraine & Ukraine Humanitarian Appeal & The HALO Trust, and we will continue to give!
Leaflet Searchable Point Map
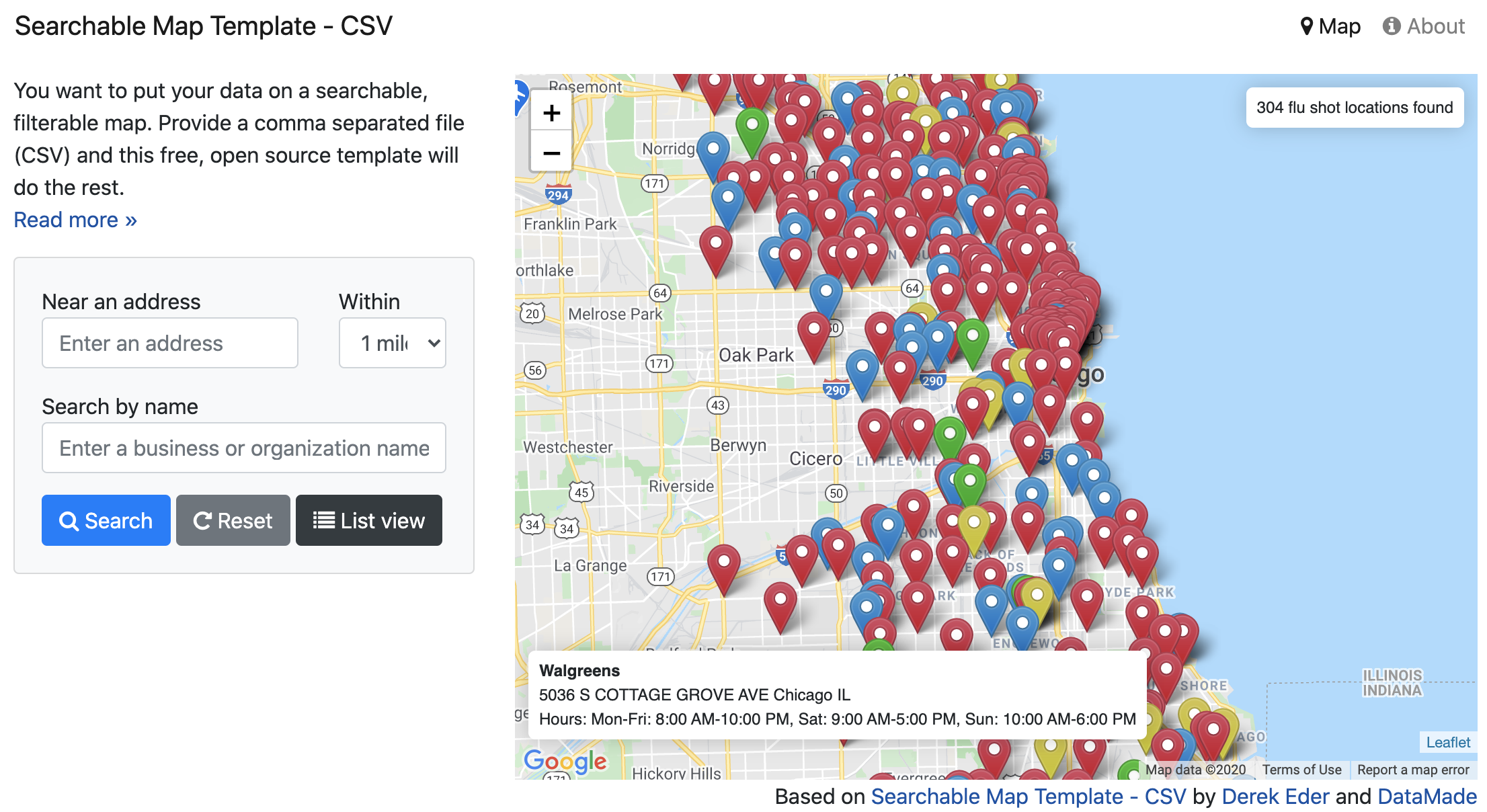
A searchable point map works best for showing multiple locations, where users can search by name or proximity to a location, or filter by category, with an optional list view. Figure 12.42 shows a powerful Leaflet template of a searchable and filterable point map, which draws from a CSV data file, developed by Derek Eder from DataMade in Chicago. This map allows you to show points of interest, filter them by using Search by name functionality, and show them as a list instead of points on a map. In addition, the About page gives you plenty of space to describe the purpose and content of your map.

Figure 12.42: Explore the interactive Searchable Map template.
This template uses Leaflet.js in combination with Google Maps API to perform address search.
To begin using the template for your own project, visit the template’s GitHub page, and fork it so that you get your own copy (see Edit and Host Code with GitHub chapter to remind yourself about forks).
Step 1: Prepare your data
This template will work with data in CSV and GeoJSON formats. If you have an Excel file, save it in CSV format with any spreadsheet tool. The CSV file must have a latitude column and longitude column and all rows must be geocoded. If you only have street-address or location data, learn how to geocode it in chapter 2.
Step 2: Download and edit this template
- Download or clone this project and fire up your text editor of choice. Open up
/js/map.jsand set your map options in theSearchableMapLib.initializefunction:
map_centroid- the lat/long you want your map to center on.filePath- Path to your map data file. This file needs to be in csv or geojson format and placed in thedatafolder. This file’s first line must be the header, and it must have a latitude column and longitude column.fileType- Set if you are loading in acsvorgeojsonfile
- Edit the templates in the
templatesfolder for how you want your data displayed. These templates use EJS, which allows the display of your variables with HTML, as well as conditional logic. Read more in the EJS documentation.
/templates/hover.ejs- template for when you hover over a dot on the map/templates/popup.ejs- template for when a dot on the map is clicked/templates/table-row.ejs- template for each row in the list view
- Remove the custom filters and add your own.
index.html- custom HTML for filters starts around line 112/js/searchable_map_lib.js- logic for custom filters starts around line 265
Step 3: Publish your map
- Before you publish, you’ll need to get a free Google Maps API key, which is similar but different from the Get Your Google Sheets API Key section in this chapter. Replace the Google Maps API key on this line of
index.htmlwith yours:<script type="text/javascript" src="https://maps.google.com/maps/api/js?libraries=places&key=[YOUR KEY HERE]"></script> - Upload this map and all the supporting files and folders to your site. This map requires no back-end code, so any host will work, such as GitHub Pages as described in Chapter 10, or Netlify, or your own web server.