#StandWithUkraine - Stop the Russian invasion
Join us and donate. Since 2022 we have contributed over $3,000 in book royalties to Save Life in Ukraine & Ukraine Humanitarian Appeal & The HALO Trust, and we will continue to give!
Get Your Google Sheets API Key
After you’ve created your own version of Leaflet Maps with Google Sheets or Leaflet Storymaps with Google Sheets, there are two ways to finalize your map, as described above: either save your Google Sheet tabs in CSV format, or get your own Google Sheets API key and paste it into your Leaflet code on GitHub. You’ll learn about the latter method in this section.
Beginning in January 2021, Google Sheets version 4 requires a API (application programming interface) key to allow code to read your data, in order to maintain reasonable limits on use of its services. For Google Sheets, the limit is 500 requests per 100 seconds per project, and 100 requests per 100 seconds per user. There is no daily usage limit.
You can get your own free Google Sheets API key by following the steps below. Overall, you will create and name your Google Cloud project, enable the Google Sheets API to allow a computer to read data from your Google Sheet, copy your new API key, and paste it into the Leaflet code in place of our key.
Before you begin:
- You need a personal Google account, not a Google Suite account issued by your school or business.
- This tutorial presumes that you have already have completed the Leaflet Maps with Google Sheets or Leaflet Storymaps with Google Sheets template above, and wish to finalize your map.
- If you already created a Google Sheets API key for one template above, you can also use that key for another template.
Warning: Your screen instructions may vary from those listed below.
Go to the Google Developers Console at https://console.developers.google.com/ and log in to your Google account. Google may ask you to identify your country and agree to its terms of service.
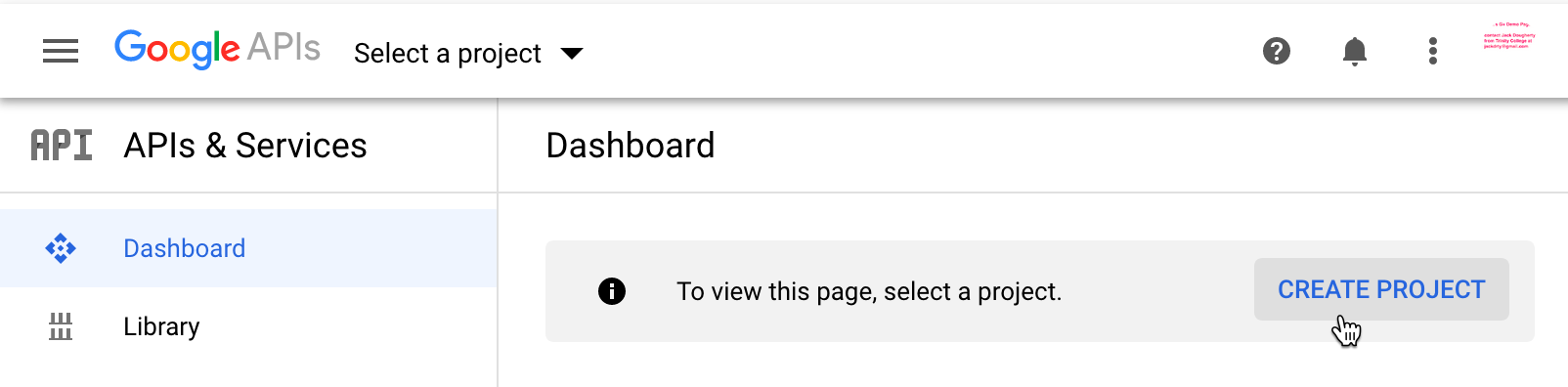
Click on Create a Project on the opening screen, as shown in Figure 12.31. Or alternatively, go to the upper-left drop-down menu to Select a project > New project.

Figure 12.31: Select Create a Project or use the menu to select a new project.
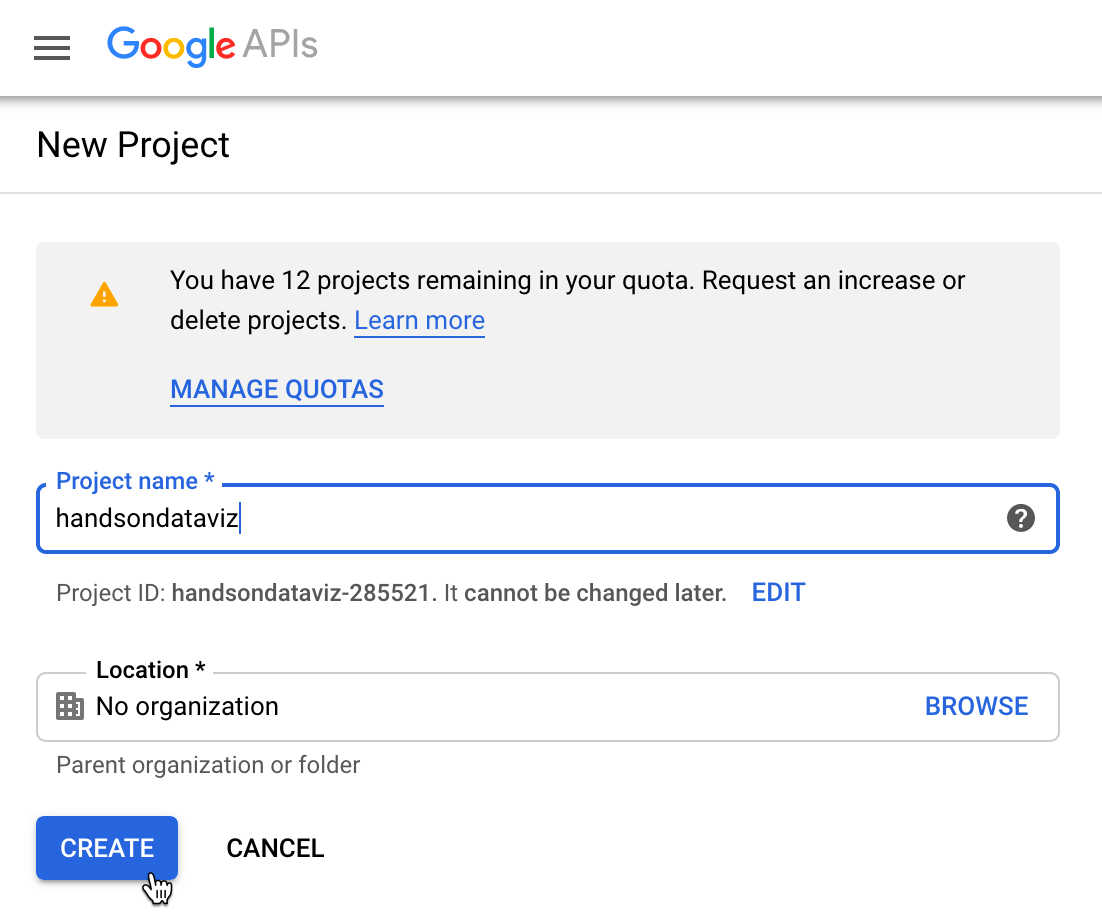
- In the next screen, give your new project a meaningful short name to remind you of its purpose, such as
handsondataviz. You do not need to create an organization or parent folder. Then click Create, as shown in Figure 12.32.

Figure 12.32: Give your project a meaningful short name.
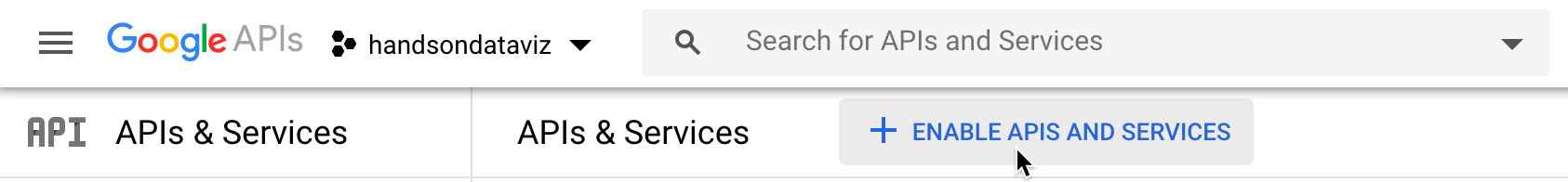
- In the next screen, press the + Enable APIs and Services at the top of the menu, as shown in Figure 12.33. Make sure that your new project name appears near the top.

Figure 12.33: Press the + Enable APIs and Services button.
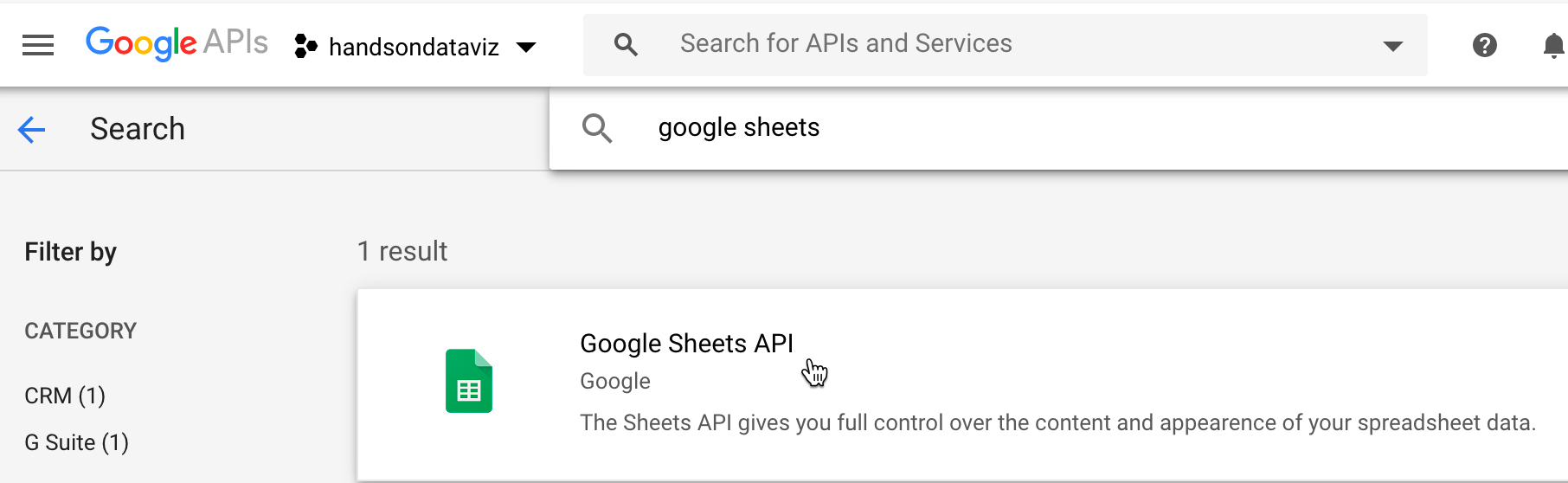
- In the next screen, enter Google Sheets into the search bar, and select this result, as shown in Figure 12.34.

Figure 12.34: Search for Google Sheets and select this result.
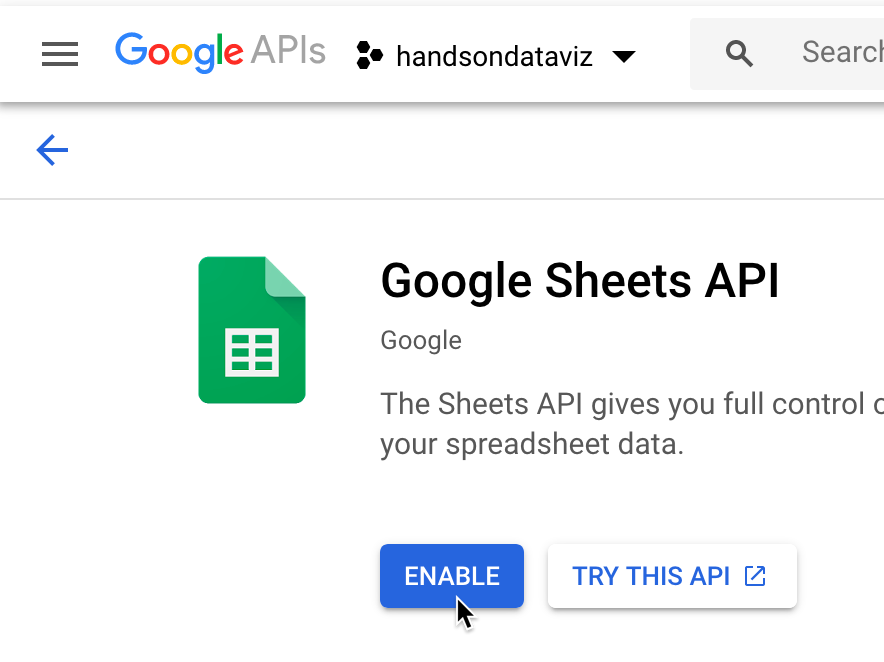
- In the next screen, select the Enable button to turn on the Google Sheets API for your project, as shown in Figure 12.35.

Figure 12.35: Select the Enable button for Google Sheets API.
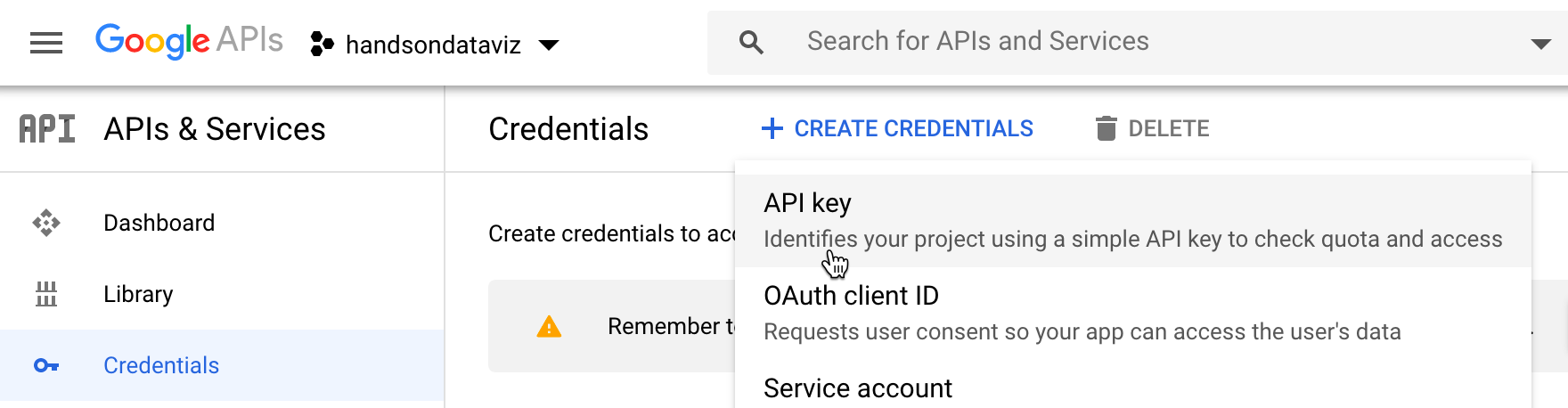
- In the left sidebar menu, click Credentials, then click + Create Credentials and select API key, as shown in Figure 12.36.

Figure 12.36: Select Credentials - Create Credentials - API key.
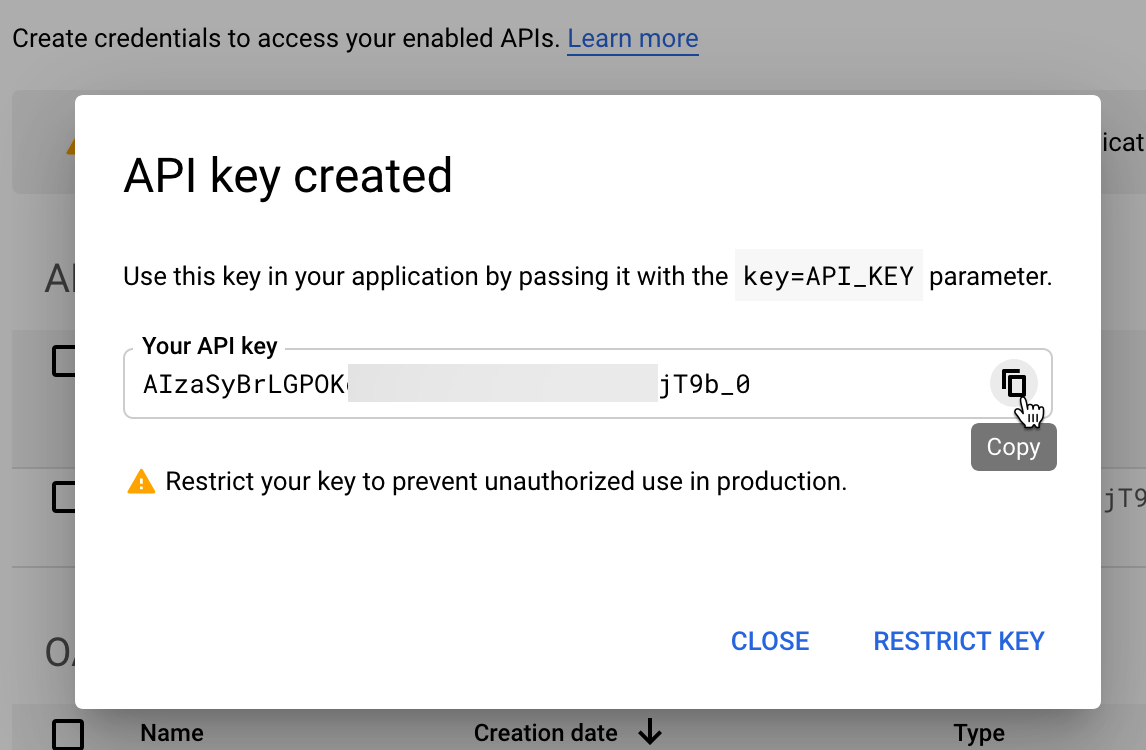
- In the next screen, the console will generate your API key. Copy it, then press Restrict key, as shown in Figure 12.37.

Figure 12.37: Copy your API key and press Restrict key.
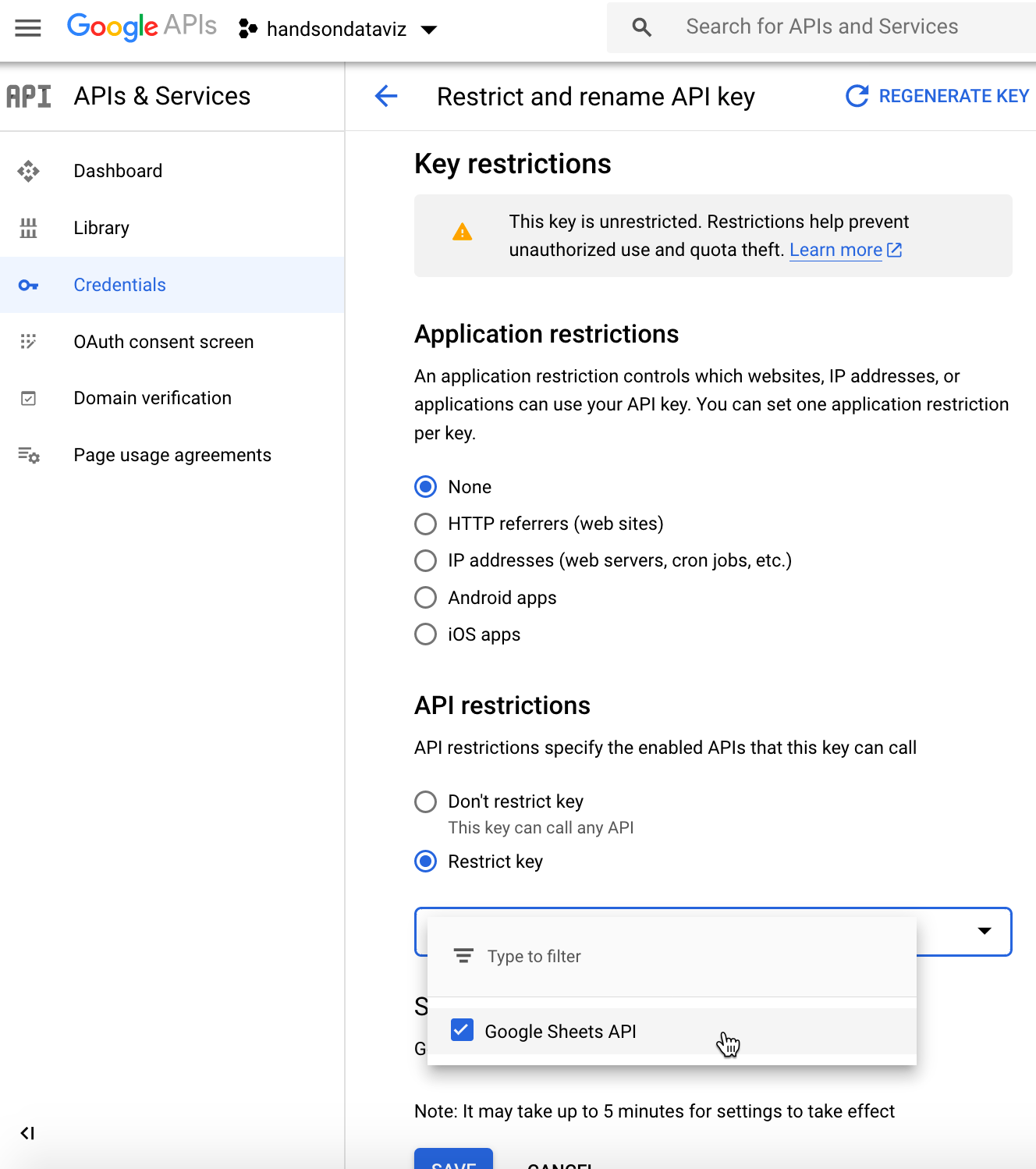
- In the new window, under API restrictions, choose the Restrict key radio button. In the dropdown that appears, choose Google Sheets API, then click Save, as shown in Figure 12.38.

Figure 12.38: Choose API restrictions - Restrict key - Google Sheets API
- In your Leaflet map code on your GitHub repo, open the
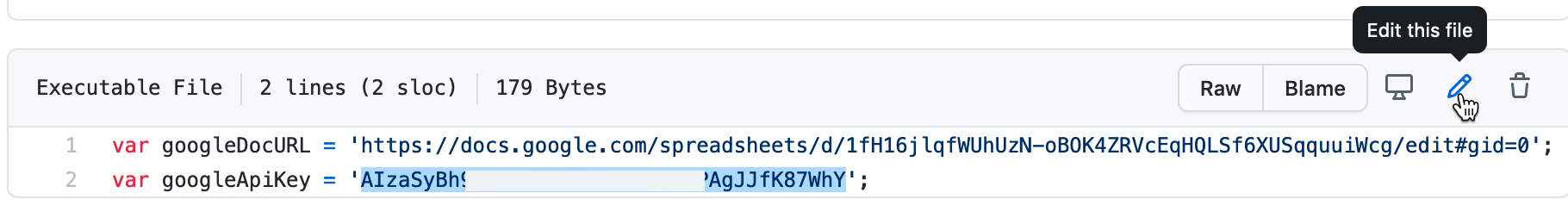
google-doc-url.jsfile, click the pencil symbol to edit it, and paste in your Google Sheets API key to replace our key, as shown in Figure 12.39. Be careful not to erase the single-quote marks or the semicolon. Scroll down to Commit your changes.

Figure 12.39: Paste in your Google Sheets API key to replace our key.
You might receive a notification from GitHub stating that you have an exposed API key, but don’t worry. This key can only be used with Google Sheets, you received it for free, and you did not attach any billing information to it, so Google cannot charge you for its use.
Now that you’ve learned how to create a Google Sheets API key to use with Leaflet Maps with Google Sheets or Leaflet Storymaps with Google Sheets, in the next sections you’ll learn more about other types of Leaflet map templates.