#StandWithUkraine - Stop the Russian invasion
Join us and donate. We are contributing all book royalties from 2022 to present to:
Save Life in Ukraine and Ukraine Humanitarian Appeal.
A.6 Common iframe errors
If you followed steps in Chapter 9: Embed on the Web and the contents of your iframe still do not appear in your browser, check for these common problems:
Items listed in your iframe (such as the URL, width, or height) should be enclosed inside straight single-quote (
', also known as an apostrophe) or double-quote marks (", also known as quotation marks). Choose either type, but be consistent.Always use straight quote marks, and avoid entering curly quotes, also known as smart quotes or slanted quotes, which sometimes happens accidentally when pasting code from a word processor. Avoid curly quotes such as the opening single quote (
‘), the closing single quote (’), the opening double quote (“), and the closing double quote (”).Always use
https(the extra “s” means “secure”), nothttpin iframes. Some web browsers will block content if it mixes https and http resources. All of the code templates in this book require https.
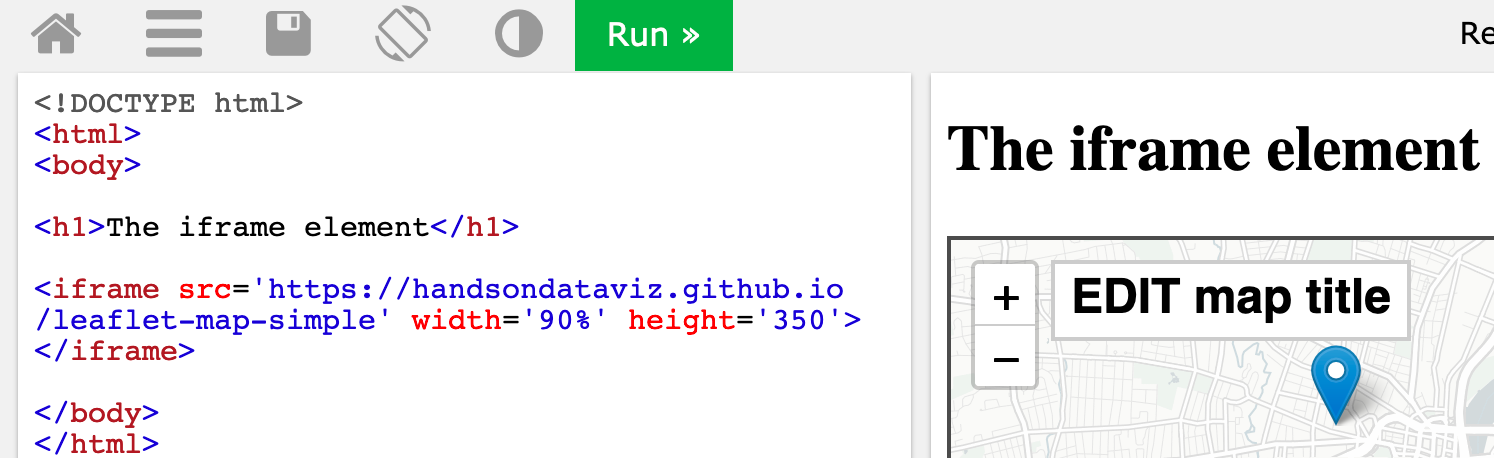
Use the W3Schools TryIt iframe page to test your iframe embed codes, especially when you need to edit them, since it’s a great way to check for mistaken punctuation. Figure A.6 shows three common problems in a simple iframe: a curly double-quote (after src=), use of http instead of https, and mixture of double-quotes and single-quotes. All of these problems are corrected in Figure A.7, which causes the iframe to appear as expected.

Figure A.6: Can you spot three common problems in this incorrect iframe code?

Figure A.7: All three problems are corrected here, which causes the iframe to appear as expected.